WordPressはとても便利なCMSです。様々なプラグインを利用することで比較的簡単に高度にカスタマイズされたCMSとして運用することができます。それだけにWordpressをベースとしたWEBサイトは非常に多く、攻撃の対象になることも多いです。
便利さとセキュリティはある意味トレードオフ(暴論)。セキュリティをどれだけ重視するかによりますが、場合によっては利便性を犠牲にしてセキュリティを上げる、またはセキュリティを少々下げてでも便利な機能を使いたい場合もあるでしょう。
当サイトではまず第一に「セキュリティ↑↑」をポリシーとしています(予定)。
- セキュリティマシマシな環境では何ができ何ができないのか
- エラーが発生する場合にセキュリティを犠牲にせずにエラーを解決する手段はあるのか
- 無い場合、どのセキュリティ項目を犠牲にすれば解決するのか
といった点について、少しずつ検証を進めていく予定です。
セキュリティ対策
WordPressのようなWEBアプリケーションに対する攻撃をなめてはいけません。当サイトでも過去に様々なCMSを検証のためにインストールしそのまま放置した結果乗っ取られ、全データを削除せざるを得なくなったことがあります。セキュリティ対策は必須です。
WordPressでのセキュリティ対策
これは概ねプラグイン任せでOK。人気CMSだけあってセキュリティ対策プラグインも豊富です。
- SiteGuard WP Plugin:シンプルな設定でログイン画面と管理画面を強化・保護できる
- All In One WP Security & Firewall:トータルでさまざまなセキュリティ機能を実装できる
- iThemes Security:インストールするだけで、セキュリティを向上させることができる
ホスティングサーバ提供のWAFによる自動検知
サーバ事業者の提供するセキュリティ機能としてWAF(Webアプリケーションファイアウォール)があります。これを有効化することでWordpressのようなWebアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護することができます。
WAFは事業者が通信を解析・検査し、攻撃と判断した通信を遮断するものですが、この判断基準は事業者ごとに異なります。チューニング次第で誤検知や誤検出が発生し、Wordpressの正常な機能がエラーとなりまともに運用できないといった状況が発生することがあります。
便利さ=Jetpack(仮)
WordPressは数多あるプラグインや高機能テーマ、カスタマイズによって便利な機能を追加できます。
それら全ての組み合わせを検証することは不可能なので、Wordpressの公式プラグインであり高機能プラグインの代表格であるJetpackを「便利さ」として採用します。
Jetpackの特にこれは便利!な機能
公式プラグインである強みを活かし wordpress.com のアカウントと連携し、CDNによる高速化や SNS等の外部サービスとの連携ができるのが特徴です。
サイトアクセラレータ
Jetpack で画像を最適化し、WordPress.com のサーバーによるグローバルネットワークから画像と静的ファイル (CSS や JavaScript など) を配信するようにすることで、ページの読み込みを高速化できます。
Jetpackブロック
新しいブロックエディタでは初期状態でも様々なタイプのブロック要素を使えますが、Jetpackブロックはさらに「使える」ブロック要素を多く追加してくれます。
ソーシャル連携
サイトをソーシャルメディアネットワークに接続すると、記事を投稿したタイミングで接続したSNSアカウントに自動で表示されます。
共有ボタン
投稿やページを訪問者が数クリックで共有できます。共有ボタンはtwitterやfacebookなど、独自に追加・削除できます。
これらの便利機能は wordpress.com との連携により実現している機能のため、トラブルが起きると解消は難しいです。
以下に当サイトで発生したトラブルをご紹介します。
実際のトラブル事例
…トラブルその1:ソーシャル連携
Jepackを業務で使う場合、その目的はほぼソーシャル連携です。特に連携したいわけではないですが、この機能を検証しないという選択肢はありえません。
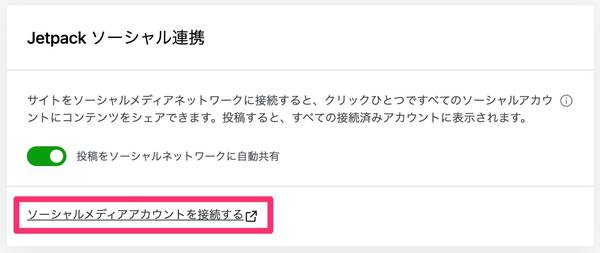
さくっと有効化し「ソーシャルメディアアカウントを接続する」リンクをクリックしたところ、本来なら wordpress.com の設定画面で各種SNSの接続の設定ができるはずが、何も表示されませんでした。
エラーメッセージも表示されないし、検索しても同じトラブルの情報は見つかりませんでした。

…トラブルその2:Instagramウィジェット
Jetpackブロックに「最新のInstagram投稿」というものがあります。これは自身が運営するInstagramの最新○件の写真をタイル状に表示してくれるウィジェット要素です。
初回利用時にアカウントとの接続設定が必要ですが、エラー(Invalid/missing request nonce.)が発生し接続できませんでした。
画像選択(アップロード)時にGoogle フォトと連携し、Googleフォトにアップ済みの写真から画像を選択する機能が追加されているのですが、これも同様のエラーが出ました。
対策
上記トラブルからわかることは、外部サービスとの接続でエラーが起きているということです。最初に疑ったのはセキュリティ系プラグインで、設定の変更(ものすごく多い…)やプラグインを別のものに変えてみるなどの対策をしましたが改善しません。設定変更を繰り返すうちにブラックリストに自分のIPを間違って登録してしまって締め出されるといった申告な(間抜けな)失敗もありほとほと疲れた頃、そういえば…とサーバのコンパネからWAFを無効にしたところ、エラーは解消しました。
WAFチューニング
WAFは可能な限りオンにしておきたいところです。
一部のサーバ事業者(例:CPI・ロリポップ)ではWAFログから誤検出のログのファイル名・シグネチャを調べることができます。
それを上でも紹介した SiteGuard WP Plugin のWAFチューニング画面で除外ルールとして設定することで、WAFによるエラーを回避することができます。
WAFをオフにする
逆にWAFログにシグネチャを表示していない等の理由で、WAFに除外ルールを設定できない事業者(さくら・Xserver)もあります。この場合はWAFをオフにする以外ありません。WAFをオフにする代わりに別の手段でセキュリティ向上を目指します。
利便性を犠牲にWAFをオンにできるのであればそのほうがいいでしょう。利便性は別の手段で実現できるかもしれませんがWAFレベルのセキュリティは替えがありません。ただ環境によってはWAFによってWordpressの基本的な機能すらエラーになる場合があります。
例えば、さくらではウィジェットにブロックエディタを使用すると「返答が正しいJSONレスポンスではありません」と表示され、編集も削除もできませんでした。
これは事業者によるWAFチューニングが原因で、Wordpressの正常な動作を攻撃として誤検知してしまうということです。Jetpackやセキュリティプラグインのファイアウォールとは無関係です。
こうなるともう事業者にWAFチューニングを修正してもらうか、WAFをオフにするしかありません。
可能なら別の事業者への乗り換えも検討すべきかもしれません。


